· WordPressでスライドショーを表示できるプラグイン5選 写真やイラストの公開、画像を使用した説明などを行う際にはスライドショーを使用するのが便利です。 WordPressでは、アップロードした画像やのURLを使用して簡単にスライドを作成することができ · WordPress (ワードプレス)に写真・ギャラリープラグインを導入するメリット 写真・ギャラリープラグインを使えば、簡単な設定でサイトや記事に写真を入れられます。写真は文章と同じくサイトや記事のテーマを表現するツールです。 · WordPressの画像挿入方法について解説します。初めてWordPressで記事を作る場合、画像をどうやって挿入するのかわからないという方もいらっしゃるでしょう。 画像ギャラリーを挿入する方法 WordPress画像に関連するプラグイン ここでは、WordPress

Wordpressで写真ギャラリーページを作成する方法
Wordpress 画像ギャラリー プラグイン
Wordpress 画像ギャラリー プラグイン-All in One SEO Pack の設定方法と使い方;ギャラリーは簡単に作れる 自分で撮影した写真を記事に並べて投稿したりすることは、worepressの標準機能のギャラリー作成で簡単にできる。 プラグインなどを入れれば、カッコよくレスポンシブルなどにも対応して設置も可能です。 しかし、私の欲しい機能は、その 画像自体を検索して皆さんにも見て頂けるようにできるような機能 なのです。 自分の写真を




Wordpressプラグイン ギャラリー向けまとめ6選 Wordpressやwebデザインなど紹介 Ocadweb
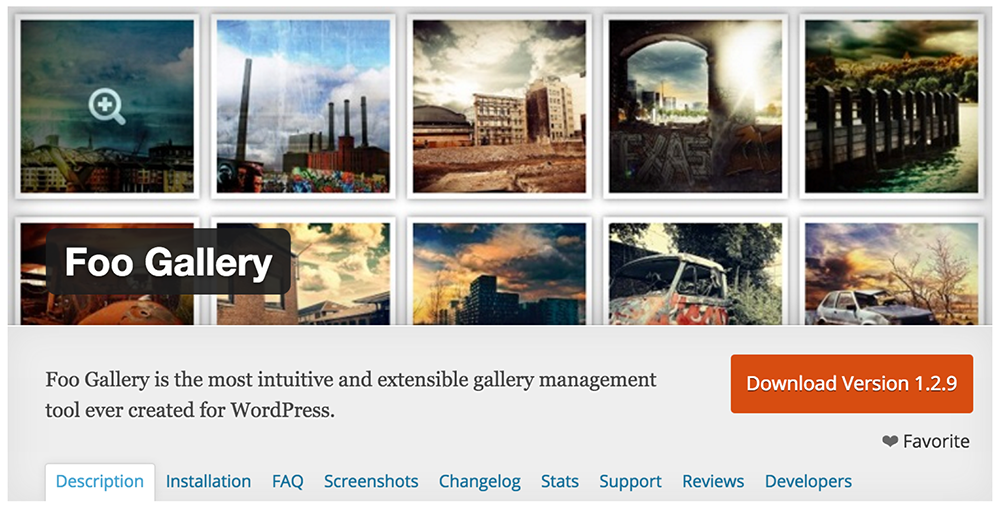
Envira Gallery は高速でモバイルフレンドリーな画像ギャラリーで、もっともレスポンシブなWordPressギャラリープラグインとしての名声を誇ります。 スクリーンサイズを問わず、画像表示の質を落とすこともありません。 画像の読み込みに遅れが生じることも · この記事では、ワードプレスを使ったサイトに、画像ギャラリーを設置できるプラグイン「 FooGallery 」の設定方法と使い方を解説しています。WordPressとソーシャルメディアを連携しよう WordPress と Twitter を連携させるためにやるべき3つのコト
· ギャラリー機能が実装できるWordPressのプラグイン 1Easy FancyBox https//jawordpressorg/plugins/easyfancybox/ この プラグイン を使えば、画像をクリックすると ポップアップ で浮かび上がらせることができます。 · WordPressの管理画面から、①プラグイン→②新規追加→③検索ボックスにFancyBox for WordPressと入力→④インストールをクリックして有効化します。 これでFancyBox for WordPressを使う準備はOKです! FancyBox for WordPressの使い方 FancyBox for WordPressを使ってポップアップ拡大表示させるには、画像を追加する · WordPress のギャラリーにスライダー機能を追加するプラグインです。標準ギャラリーと同じ使い方で、ギャラリーを簡単にスライダー表示にし、スライダーをページ内に複数設置することも出来ます。AMPにも対応しています (^^)
· PhotoGallery(写真ギャラリー)プラグイン 当プラグインの使用には別売のWordPressテーマ「WING( AFFINGER5 及は STINGER PRO2 )最新バージョン」が必要です※ご購入後は如何なる事由でもキャンセル及び返品はできません。 ご了承の上でご購入くださいませ · WordPressの画像横並びはEasy FancyBoxと組み合わせると最強 上記の指定だけでカラム表示はOKです。 でもスマホで3カラム以上並べると小さくて非常に見えにくくなります。 そこで「 Easy FancyBox 」プラグインと組み合わせると画像をクリックすると、 元の · GridKit Portfolio Gallery プラグインは画像用のスタンダードなポートフォリオよりも一歩進んだ機能を求めるWordPressユーザーの厚い支持を受けるプラグインです。



Wordpressプラグイン Jetpack のタイルギャラリーに更新 風景写真家 佐藤尚




Wordpressでギャラリーを作る方法を解説 おすすめのプラグインも紹介 Seo対策なら株式会社ペコプラ
· WordPress標準のギャラリー機能と画像にリンクを付けるプラグイン bijinesskei 17年4月28日 / 18年7月26日 使い勝手がよくないとかであまり知られていないとの情報もありますが、例えば記事内で画像を横並びにしたい時はこのギャラリー機能が便利です。 · wordpressの画像にマウス乗せると画像が光るようなイメージをロールオンを使って演出する。 wordpressで画像のギャラリーページを作成しよう! wordpress本体、テーマ、プラグイン更新には気をつけよう!View type を変更することで、ギャラリーの画像の並べ方を変えます。 Photo Gallery by 10Web は写真のギャラリープラグインとしてかなり高機能です。 WordPress(ワードプレス)の標準機能にもギャラリーの作成機能はありますが、プラグインを追加することで



とあるギャラリープラグインの修復記録 Gallery By Bestwebsoft Design Office Tight




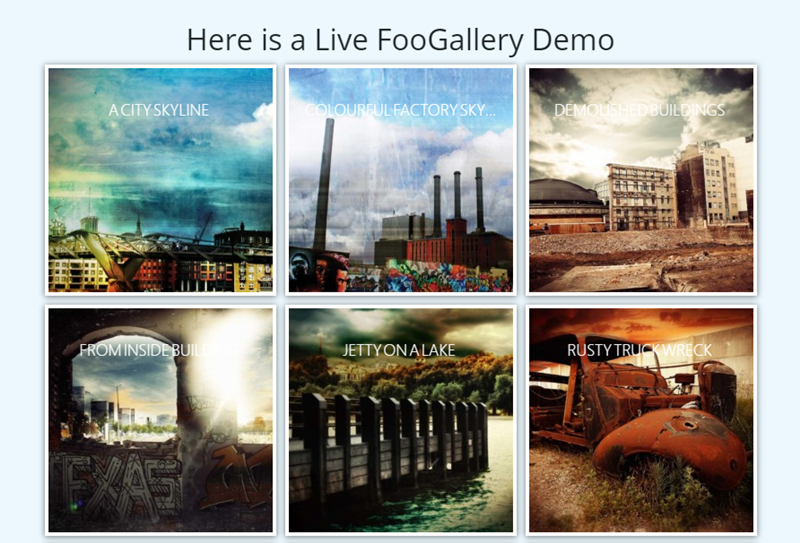
かっこいいギャラリーを簡単に作成出来るwordpressプラグイン Foo Gallery 株式会社ベクトル
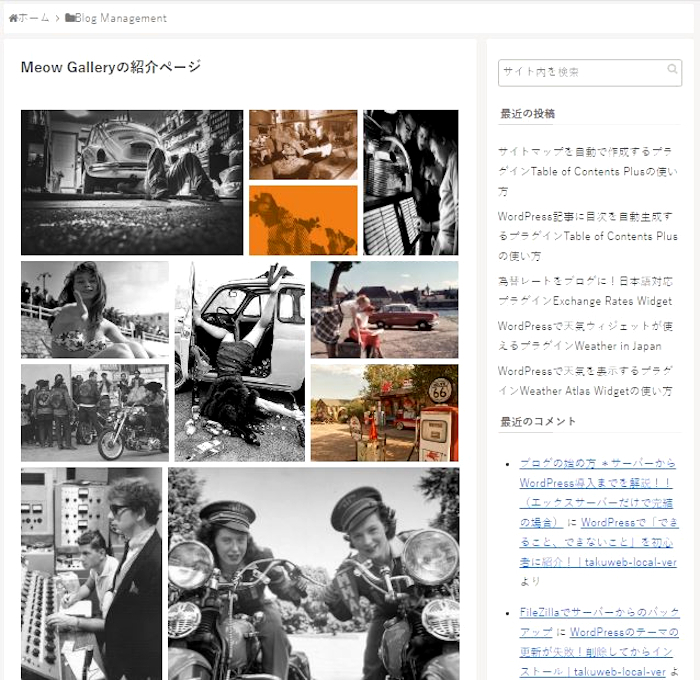
· 『FooGallery』は、レスポンシブ対応で操作や細かい調整がしやすい画像・ビデオギャラリーのWordPressプラグイン。『FooBox Image Lightbox』は、設定をしなくて有効化するだけで簡単に画像やビデオのLightboxが動作するプラグイン。 · Meow Gallery BlockというWordPressのプラグインを使うと 画像をタイルのように並べてギャラリーが作れます。 違ったサイズの画像を混ぜるとスタイリッシュですよ。 画像付きで設定、使い方を説明してるので参考にしてみて下さい。 · 豊富なレイアウトパターンに対応しているギャラリープラグイン「FooGallery」 見やすい管理作成画面と拡張機能Extensionsが豊富に揃っています。拡張プラグイン「FooBox Image Lightbox」を活用することでサムネイルの拡大表示ができる「LightBox」にも対応します。




もっと写真を魅せたいwordpressユーザーのためのベストプラグイン9 Wpj




Foogalleryのカスタムリンク機能でカードタイプのトップページを実現する Wordpressプラグイン Overland25
· ここでは、標準機能では物足りないという方のために、 お洒落なギャラリーが作れるプラグインを3つ ご紹介します。 Robo Gallery Robo Galleryは、ギャラリーのデザインを自由自在に設定できる高機能なプラグイン。 使い勝手がよく、 ギャラリー系プラグインの中で高い人気を誇ってい · WordPressで構築したWebサイト内に画像のギャラリーページを作成する必要がある案件があり、幾つか調べてみたのでギャラリープラグインを紹介します。 スマホに最適化されていること、 デザインがシンプルかつ綺麗に見えるもの を中心に集めてみました! · WordPress標準ギャラリーをLightBox風に表示させるプラグイン Easy FancyBox 前述のプラグインはダッシュボードにギャラリー専用の管理メニューが作られて、画像ファイルもWordpressのメディアとは別に保存されるタイプのプラグインでした。




ギャラリープラグインで写真をタイルのようにレイアウトできるmeow Gallery Block Wordpress Takuweb




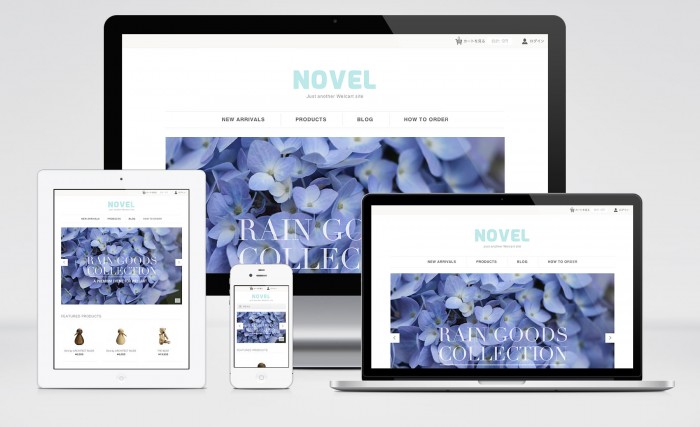
Wordpressにスライドギャラリーを実装するプラグイン Welcartテンプレートはwelthemes
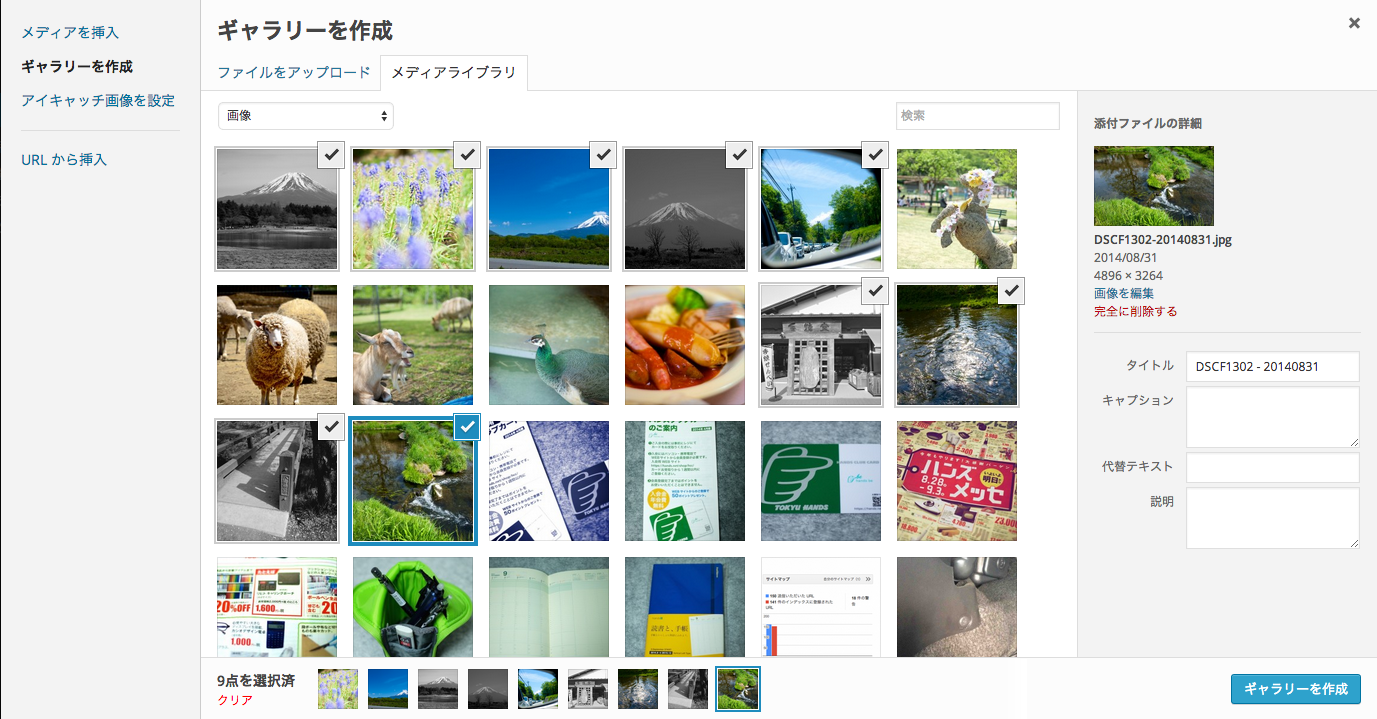
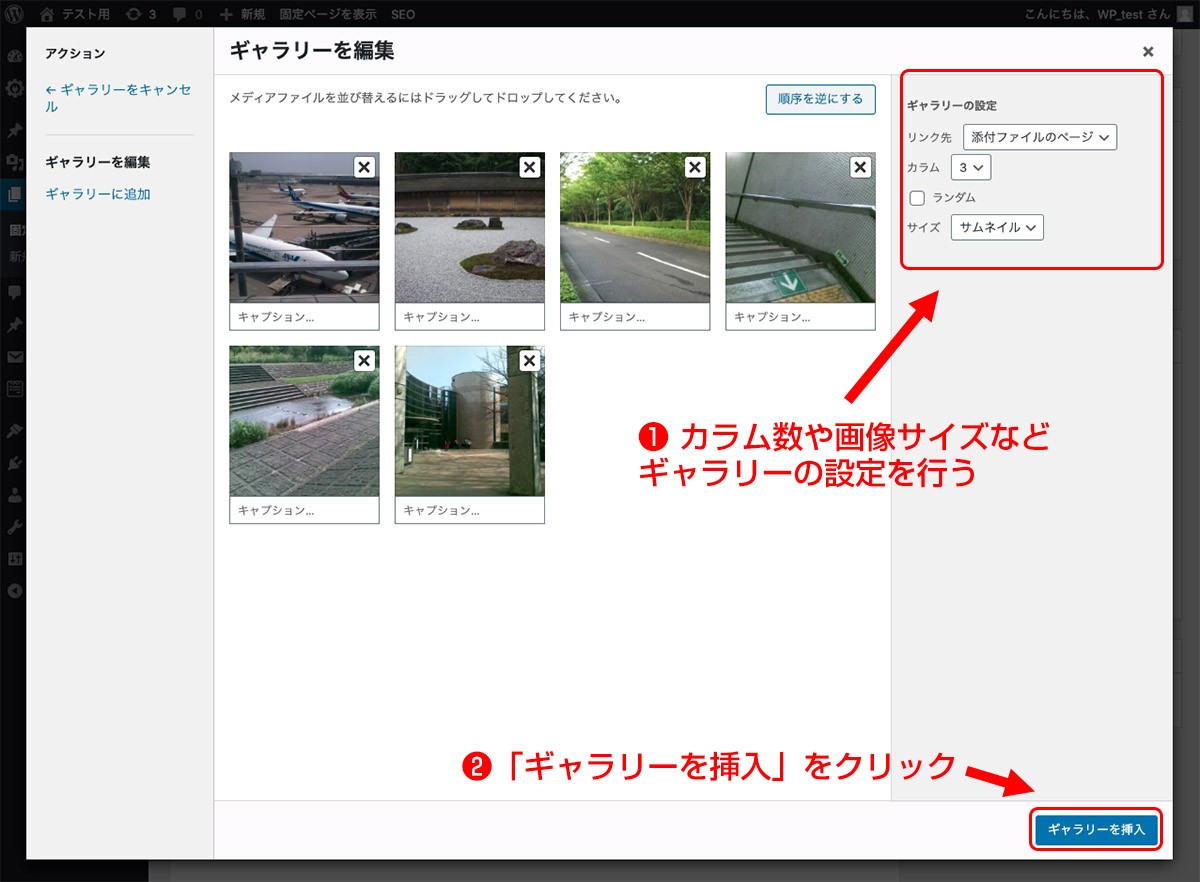
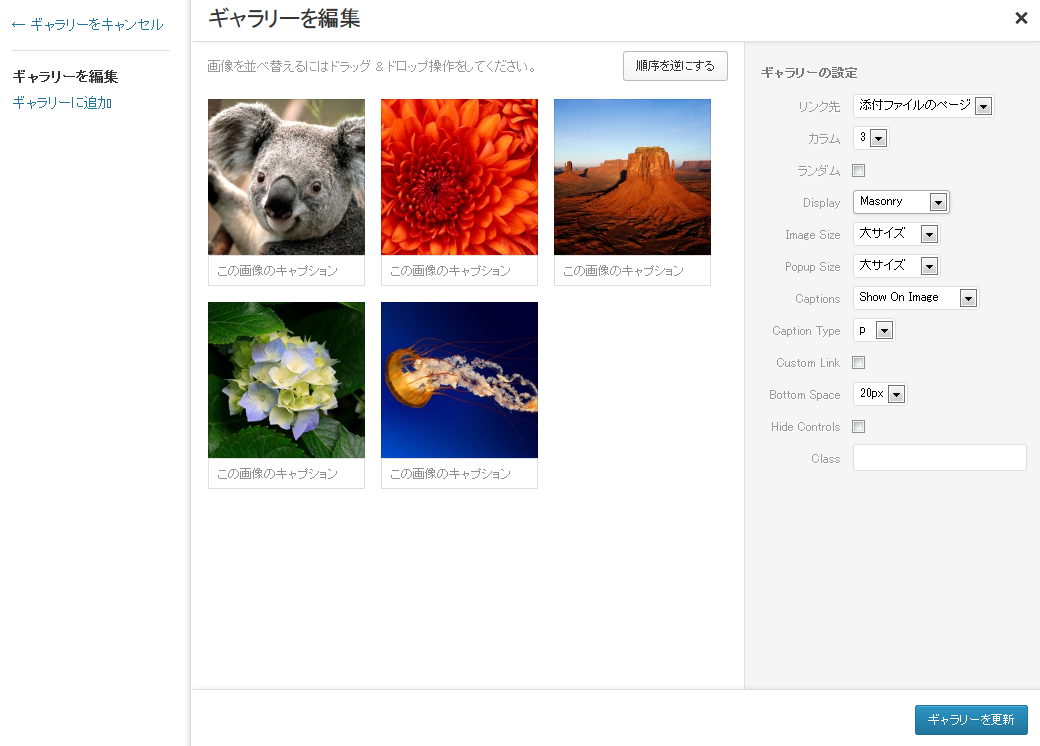
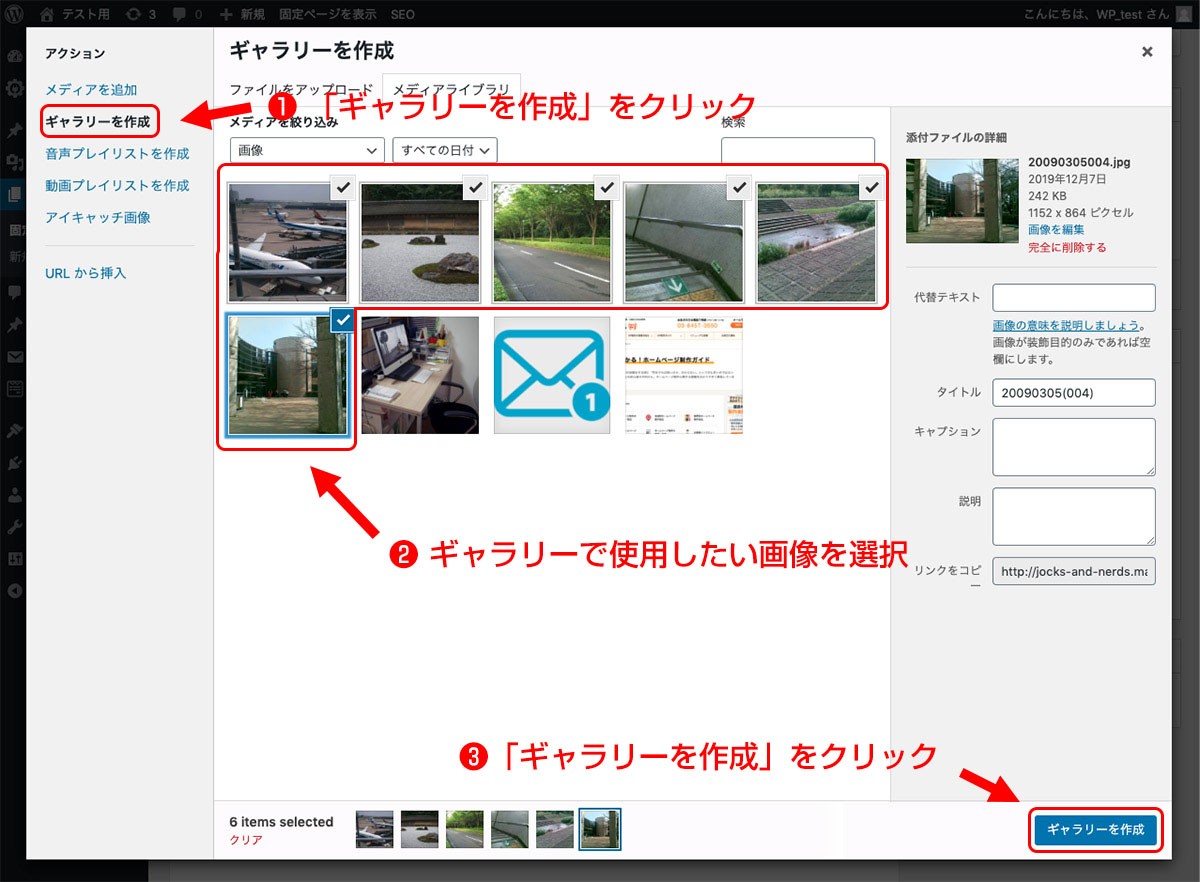
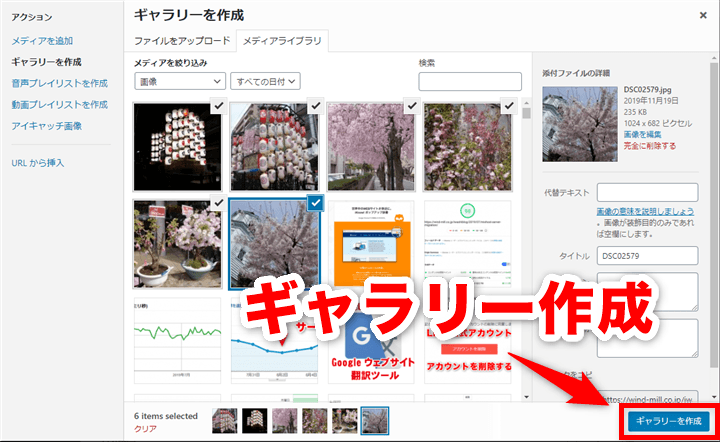
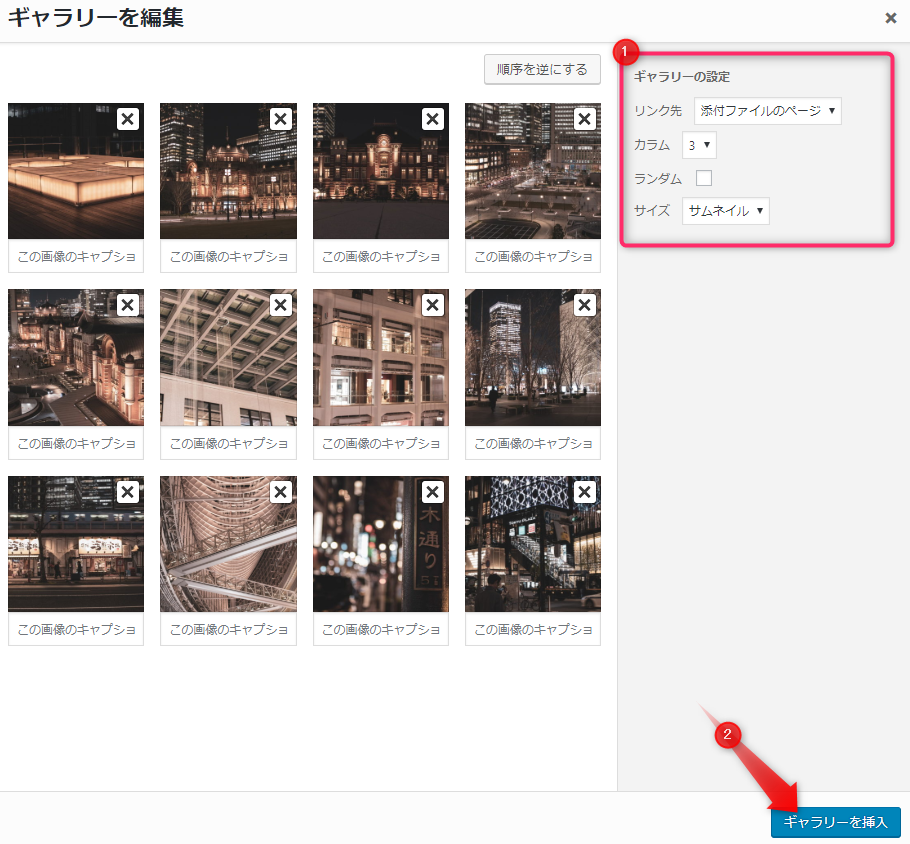
5月 17, 19 写真・画像関連, 画像プラグイン 今回は19年春現在で、WordPress(ワードプレス)の無料の写真ギャラリープラグインのうちから、表示が綺麗で設定管理の簡単なプラグインを5つご紹介します。 全てレスポンシブ対応のギャラリーを作成できるプラグインになります。 表示の綺麗な写真ギャラリー 無料プラグイン Top 5 19 ワードプレス 下記にあげて · 画像などたくさん載せているギャラリーを使用する場合など画像クリックすることで拡大表示させたいですよね。 拡大表示中は矢印ボタンで次の画像に移っていくことを想像すると思います。 それを簡単にできるプラグインを紹介したいと思概要 #概要 画像ギャラリーは WordPress サイト上で複数の写真を共有する便利な方法です。 WordPress メディアアップローダーの ギャラリー作成 機能を使用して、サイトのページや投稿にシンプルな画像ギャラリーを追加できます。 この記事では、メディアライブラリを使って画像ギャラリーを追加する方法を紹介し、生成されて投稿またはページに埋め込まれる




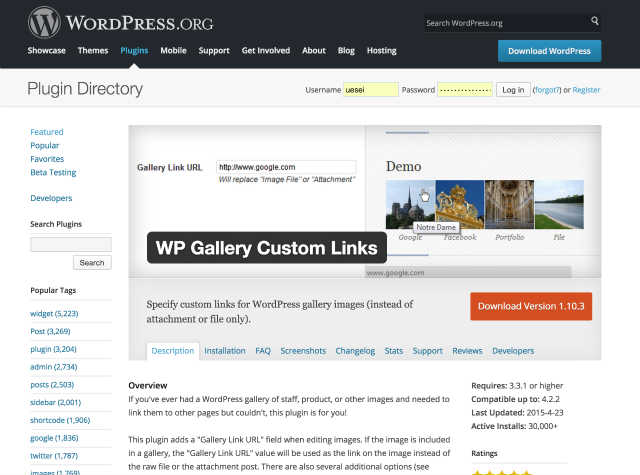
Wordpressのギャラリー機能を使い倒すために 1つずつ写真リンクを貼るプラグインのご紹介 合同会社うえせいや




Wordpressでギャラリーを作る方法を解説 おすすめのプラグインも紹介 Seo対策なら株式会社ペコプラ
使い方と設定を徹底解説 mone 1806 / 0317 こんにちは。 mone( @mone_creator )です。 念願のギャラリーを開設 しました!!




年に以上のwordpressポートフォリオとギャラリープラグイン




Wordpress標準のギャラリー機能と画像にリンクを付けるプラグイン 初心者のためのワードプレス スクール




Wordpressで写真ギャラリーページを作成する方法



動画ギャラリー用wordpressプラグイン10個 Phpspot開発日誌




Wordpressのギャラリー機能とは 関連プラグイン12選 日本語対応あり ワードプレス初心者向け情報サイト Webcode




Wordpress ギャラリー作成プラグイン Foo Gallary応用編 ギャラリーの共有 ランダム化 Shink Net




写真ギャラリー用プラグインまとめ For Wordpress Web制作覚え書き




Wordpressでギャラリーを作る方法を解説 おすすめのプラグインも紹介 Seo対策なら株式会社ペコプラ




Wordpressで写真ギャラリーページを作成する方法




Wordpressでイラストサイトを作れるギャラリープラグイン Foogallery で同人サイトを増やしてほしい Makilog




ブログにyoutubeなどを使って動画ギャラリーを設置するwordpressプラグインの使い方 Takuweb



Wordpress 無料テーマ 写真ギャラリー ブログ Gridster Lite レスポンシブ シンプル




Wordpressで写真ギャラリーを作りたい おすすめプラグイン Foogallery のご紹介 Finderks Com



Wordpress プラグイン 記事編集 Tablepress 表 テーブル作成支援




Wordpress Wpのギャラリーは Wp Jquery Lightbox のプラグインを使ったら超楽でしたっ Sasanote




Wordpressプラグイン ギャラリー向けまとめ6選 Wordpressやwebデザインなど紹介 Ocadweb



Gmo Wp Cloud Support Information Wordpress専用高速サーバー Gmo Wp Cloud



Wordpress プラグイン 写真 ギャラリー Easy Fancybox




かっこいいギャラリーを簡単に作成出来るwordpressプラグイン Foo Gallery 株式会社ベクトル



Wordpress ワードプレス の写真 ギャラリープラグインおすすめ12選 サイズを編集して投稿可能 Cms比較navi



Wordpressプラグイン ギャラリー向けまとめ6選 Wordpressやwebデザインなど紹介 Ocadweb



Wordpress プラグイン 写真 ギャラリー Easy Fancybox



Worpressのギャラリープラグイン 沖縄web制作design Works




これは使える ギャラリー用無料wordpressプラグイン6選




Wordpressでギャラリーを作る方法を解説 おすすめのプラグインも紹介 Seo対策なら株式会社ペコプラ




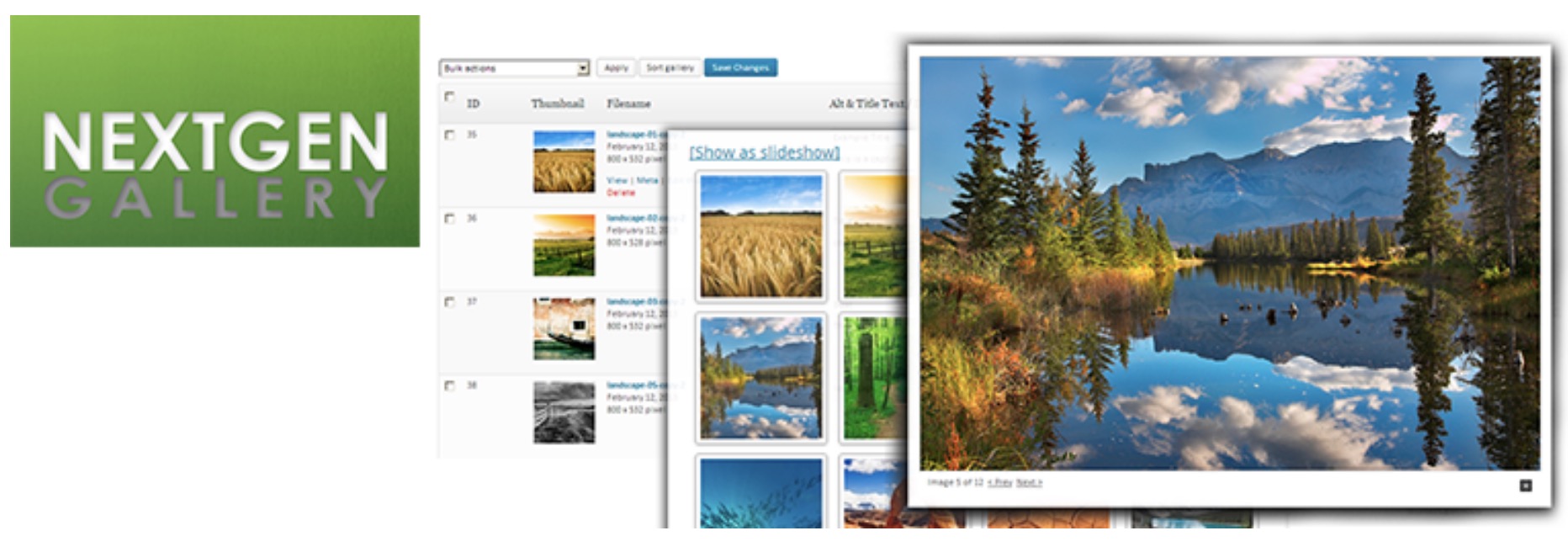
有名wordpress用ギャラリー作成プラグイン Nextgen Gallery に脆弱性 株式会社レオンテクノロジー




Wordpressで写真ギャラリーページを作成する方法




Wordpressプラグイン Foogallery で作るおしゃれな写真ギャラリーを導入しました Barber Photographer




タイルギャラリーサイトが作れるwordpressのテンプレート プラグインなし 失敗から学ブログ




誰でも簡単 Wordpressでお洒落な写真ギャラリーを作る方法 おすすめプラグインも紹介 株式会社ブレアパッチ




Wp Foogallery カスタマイズしやすいギャラリープラグイン 理系 音楽 超攻撃的吹奏楽部




プラグインいらず Wordpressでフォトギャラリーが5分で作れるって知ってた Wpj




Instagramer必須プラグイン Wordpressでインスタグラムフォトギャラリーを作ってみよう Travel Naprout




実は案外使えるwordpress標準の ギャラリー 機能 ウェブデザイン Y Y




ギャラリーまたはポートフォリオを表示するための10 Wordpressプラグイン



レスポンシブ対応ギャラリーのwordpressプラグイン Lightbox Slider Gallery Bl6 Jp




Wordpressを活用した写真ギャラリーページの作り方ガイド おすすめプラグインもご紹介 Web幹事




Wordpressでタイル状の写真ギャラリーを簡単に設置できるプラグイン Foo Gallery 写真をおしゃれに見せたいならオススメ Saburo Design




簡単にギャラリー機能を実装できるwordpressのプラグイン8選 Ferret



Wordpressプラグイン ギャラリー向けまとめ6選 Wordpressやwebデザインなど紹介 Ocadweb




Wordpressが楽しくなる写真ギャラリー用プラグイン はじめてのwordpressまとめ



Wordpressのflashギャラリー作成プラグイン Grand Flash Album Gallery ミblog レビューや日常など




Wordpressを活用した写真ギャラリーページの作り方ガイド おすすめプラグインもご紹介 Web幹事




フリーなwordpress用ギャラリープラグイン15個 いぬらぼ




Wordpressにyoutubeギャラリーを追加する Yotuwp の設定方法 Wordpress 5 4動作確認済み Red Peak



便利ツール11個の厳選パック Wordpressプラグイン Slim Jetpack




もっと写真を魅せたいwordpressユーザーのためのベストプラグイン9 Wpj



Wordpress ワードプレス の写真 ギャラリープラグインおすすめ12選 サイズを編集して投稿可能 Cms比較navi



ワードプレス無料ギャラリー Robo Gallery 設定と機能 Isophoto 写真 ワードプレス




作品を掲載するのに最適なwordpressのポートフォリオプラグイン12選




15写真家のための必知プラグイン Whsr




Wp 標準ギャラリーをスライド式にするプラグイン Wordpress Canvas Gallery 静岡県藤枝市のデザインスタジオ エフ




21年 Wordpressギャラリープラグインのおすすめ めんどくさいデジタル




Wordpressでギャラリーを作る方法を解説 おすすめのプラグインも紹介 Seo対策なら株式会社ペコプラ




Wordpressギャラリープラグイン Foogallery の設置方法 ワードプレスのホームページ制作 山梨県甲府市のwebデザイナー ホービズ




Wordpressで写真ギャラリーページを作成する方法




Wordpressを活用した写真ギャラリーページの作り方ガイド おすすめプラグインもご紹介 Web幹事



Wordpressでグリッドレイアウトを作る プラグイン Final Tiles Grid Gallery テーマ Luxeritas Freespace




有益なwordpressプラグインのみ紹介するサイト Wpぷらコレ 作りました ワードプレステーマtcd




ブログにビデオギャラリーを作成する10 Wordpressプラグイン




実践編 Level 18 Wordpress ワードプレス ページビルダープラグイン Elementor の使い方 トップページに画像ギャラリーを設置してみよう Wordpress Quest 初心者冒険者のワードプレス攻略サイト




I So Wanted Wordpressの標準ギャラリーをカッコ良くする Photospace プラグイン




企業のブランドサイトに最適 Wordpressで写真の一覧ページが作れるギャラリープラグイン11選 Ferret




Wordpress プラグインなしで画像ギャラリーを作成 ウインドミル



Word Pressギャラリープラグイン Foogallery が凄い ギャラリーサイトにばっちりでlightboxもスマホに最適 Foogallery 使い方 Godmemo




Wordpressギャラリープラグイン Foogallery の設置方法 ワードプレスのホームページ制作 山梨県甲府市のwebデザイナー ホービズ



Word Pressギャラリープラグイン Foogallery が凄い ギャラリーサイトにばっちりでlightboxもスマホに最適 Foogallery Gallery Templateの一覧 Godmemo




Wordpressで画像をアルバムみたいに表示するギャラリープラグイン さきどりふぁくとり



Wordpress ワードプレス の写真 ギャラリープラグインおすすめ12選 サイズを編集して投稿可能 Cms比較navi




表示の綺麗な写真ギャラリー 無料プラグイン Top 5 19 ワードプレス Isophoto 写真 ワードプレス




簡単にギャラリー機能を実装できるwordpressのプラグイン8選 Ferret




Wordpressのギャラリー機能とは 関連プラグイン12選 日本語対応あり ワードプレス初心者向け情報サイト Webcode




Wordpressプラグイン Jetpack のギャラリーの使い方 あるカケ




Wordpressギャラリーをプラグインで作るなら Robogallery がおすすめ 使い方と設定を徹底解説 Monecre もねくり



便利ツール11個の厳選パック Wordpressプラグイン Slim Jetpack




作品を掲載するのに最適なwordpressのポートフォリオプラグイン12選




Wordpressで写真ギャラリーを作りたい おすすめプラグイン Foogallery のご紹介 Finderks Com




初心者からこだわり派まで 詳細な設定が可能な画像ギャラリーを簡単につくれるプラグイン Foogallery ワードプレステーマtcd



便利ツール11個の厳選パック Wordpressプラグイン Slim Jetpack




Wordpressのギャラリー機能とは 関連プラグイン12選 日本語対応あり ワードプレス初心者向け情報サイト Webcode




フォトギャラリーサイト作成用テーマ Numero Wp Design



Wordpressに写真や動画のギャラリーを設置できる Photo Gallery




ワードプレスでギャラリーを作ろう プラグイン5選と作り方




Album Gallery イメージ ビデオに対応したギャラリーを作れる Wordpress活用術




Wordpressのギャラリー機能とは 関連プラグイン12選 日本語対応あり ワードプレス初心者向け情報サイト Webcode




カメラブロガーさんにオススメ Wordpressギャラリープラグイン Foogallery でお手軽実装 Battari




秒速 プラグイン不要 Wordpressでギャラリー機能を実装する方法




21年 プラグインギャラリー Robo Gallery めんどくさいデジタル




Wordpress標準のギャラリー機能の使い方と作り方の説明 Takuweb




Wordpressを活用した写真ギャラリーページの作り方ガイド おすすめプラグインもご紹介 Web幹事


0 件のコメント:
コメントを投稿